How to Add Meta Descriptions in Divi (Easy, No Plugin)
by Asad Badat | Jul 1, 2021 | Divi SEO
https://asadbadat.co.za/divi-seo/divi-meta-description/
Want to add your own meta descriptions on Divi without having to install a plugin (like Yoast or RankMath)?
Good news!
With the built-in custom fields option, you can specify a meta description for an individual Divi page or Divi post direct from the WordPress Dashboard.
It takes less than five minutes to setup initially and once-off. Also, there’s no funky code, plugin, or theme files to worry about.
Let’s get started…
Tutorial: Setting up Custom Meta Descriptions on a Divi Theme Website, Step by Step
Table of Contents
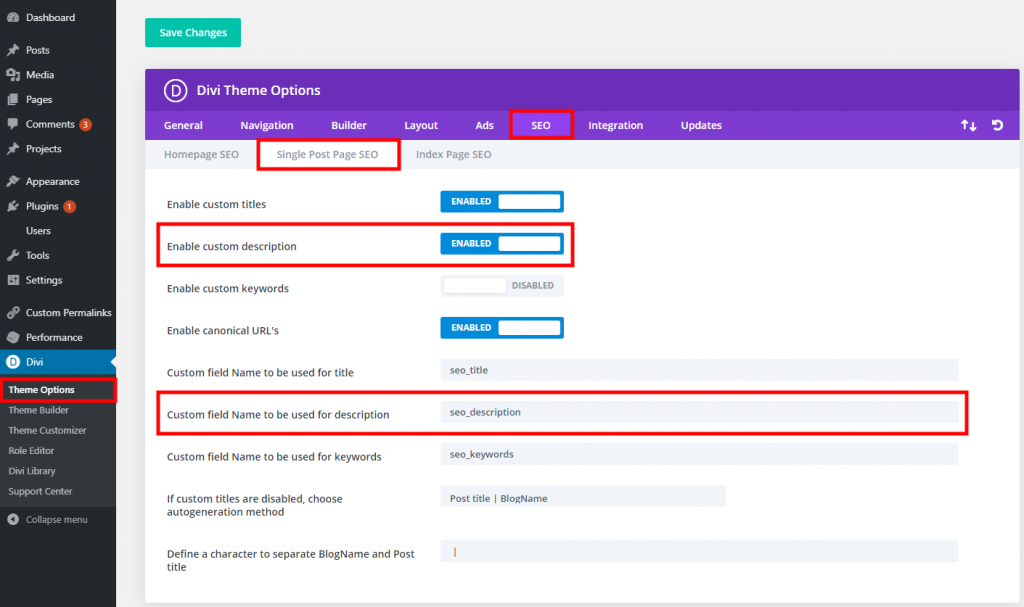
Step 1: Enable Custom Meta Descriptions in Divi Theme Options
We’ll be using custom fields for adding meta description on Divi. But first, we need to enable this on the Divi side:
- Open your WordPress Dashboard and select Divi from the sidebar.
- The Divi Theme Options page will now open.
- From the Theme Options header tabs, select SEO.
- From the three sub-tabs, select Single Post Page SEO.
- Set Enable custom description to Enabled.
Several fields below is the ‘Custom field Name to be used for description’ text field. The default is: seo_description. If yours is different, change it to this default. Otherwise, no action is needed.

Hit Save Changes.
(This Step only need to be done once)
Step 2: Make the Custom Fields Panel Visible in the WP Dashboard
In Step 1, we enabled the custom meta description field for Divi. However, WordPress does not show custom fields on the Dashboard by default.
Let’s make it visible:
- Open any post or page in the Default Editor (Gutenburg).
- Select the three vertical dots in the upper right corner.
- In the list menu that appears, select Preferences. (This is the very last option. You may need to scroll down to see it).
- A pop-up menu will appear. Select Panels from the left menu on the pop-up.
- Under the Additional section heading, enable Custom Fields.
- Exit this menu. It will save automatically.
- Refresh the page.
If you are on the old Classic editor, set it via Screen Options.
(This Step only need to be done once)
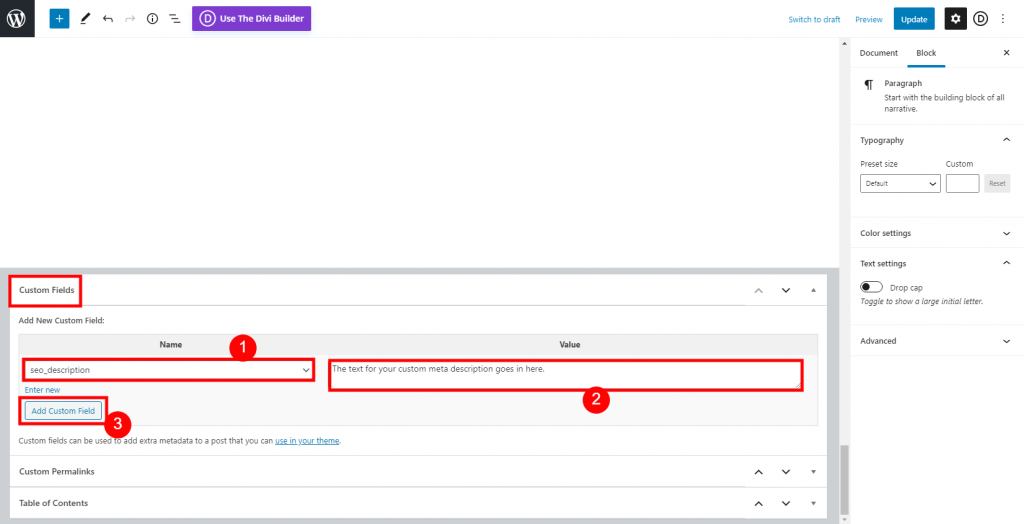
Step 3: Create a Custom Field and Add the First Meta Description
With our custom field options now visible, we can now create a custom field key. We only need to create a new key once, after which we can assign a unique meta description value to that key on every post or page.
Here’s how:
- Open a post or page in the Default Editor (Gutenburg or Classic) that you want to add a meta description.
- Scroll to the very bottom. You will now see a Custom Fields meta settings panel. You may need to expand it.
- Select Enter new.
- In the Name field, enter the key text: seo_description
- In the Value field, enter your custom meta description text
- Select the Add Custom Field button
- Save via the usual Update or Save draft button

We’ve just done two things:
Firstly, added our own meta description to this specific Divi post / page.
Secondly, created a meta description custom field that is ready for use across our entire Divi website. So when adding a meta description to any subsequent posts/pages, it’s much quicker as the foundational work is already done.
(This Step only need to be done once)
Step 4: Add a Meta Descriptions to Any Subsequent Divi Post / Page
The Custom Fields meta box saves any custom field keys that have been added already. So instead of manually typing and adding the key again every time, it will show the seo_description key as an option in the drop down menu.
With Steps 1-3 completed, here’s how to add meta descriptions in any subsequent Divi posts / pages:
- Open a post or page in the Default Editor (Gutenburg or Classic) that you want to add a meta description
- Scroll down to the Custom Fields meta settings panel. You may need to expand it
- In the Name field, select seo_description from the drop-down menu
- In the Value field, enter your custom meta description text
- Select the Add Custom Field button
- Save via the usual Update or Save draft button
Step 5: Verify That It’s Working
A meta description is not physically visible on a page. We can use a tool to help us make sure it’s there.
For occasional checks, I suggest the Meta Tags Analyzer by Small SEO Tools. A better option for regular checks is the Detailed SEO Extension or the Mangools SEO extension for Google Chrome and Firefox.
Conclusion
And that is all!
We’ve just added added custom meta descriptions in Divi without the need for a plugin or playing around with code in theme files.
What’s great is that this tutorial sets the foundation. For any future meta descriptions, you’ve done most of the work already. Then it becomes just as easy as using a plugin like Yoast for meta descriptions. But of course, this method saves you the bloat of another plugin.