Rumor is that on Tuesday April 21, 2015 Google is going to change their algorithm favoring mobile friendly sites.
So what does this mean for you? If you have a fairly new site that was developed in something like WordPress, Drupal or Joomla, chances are you are fine and have a responsive website that is considered mobile friendly. And if not, these programs offer many templates or themes and all you will have to do is download one that is responsive.
But what if you have had your site for years and it was designed with older html that was not set up with a different version or page to show properly on smartphones? Google has pages and pages explaining what you can do to gain a “green light” from the Google Mobile Friendly Test Page. I have broken it down to the bare minimum required, since time is now of the essence.
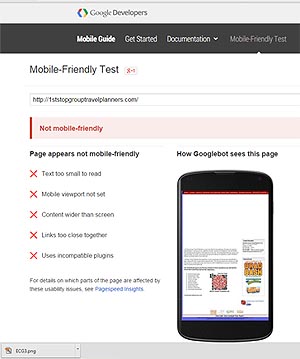
How to get from
 |
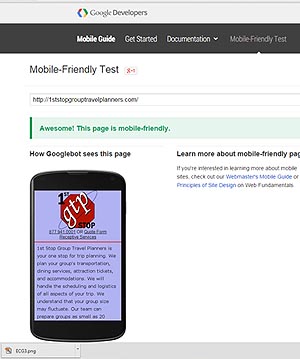
TO |  |
First, you need to add code to your index.html (or php or whatever your home page is)
Add this to index.html page
<link rel=”alternate” media=”only screen and (max-width: 640px)”
href=”http://yourdamainnamehere.com/mobile.html”>
<script type=”text/javascript”>
<!–
if (screen.width <= 640) {
document.location = “mobile.html”;
}
//–>
</script>
Next, you need to create a mobile.html page. This page should be fairly bare without videos, flash, etc.
Add this to your new mobile.html page
<!– Must add this for Google –>
<link rel=”canonical” href=”http://yourdomainhere.com/“>
<meta name=viewport content=”width=device-width, initial-scale=1”>
<!– End Google Mobile Requirements –>
I usually have the site logo, under 250 px wide, although you can probably go up to 600. The logo is immediately followed by a mobile friendly phone number and link to the contact form if applicable.
An example of a mobile friendly phone number would be <a href=tel:3215555555>321-555-5555</a>
Then I place the main text from the site, followed by a list of the top level pages.
And finally at the bottom, your copyright, contact and form links again.
Upload your updated index file and your new mobile.html file to your server and check out the Google
Mobile Friendly Test Site to see if you need to make an more alterations.
And you are done!Please Note: You need to do this for every page of your site by creating a duplicate mobile page of that pages content.